|

|
Techdude's
Claris Home Page
Tutorial
Lesson
2
Formatting
Text
|
Return to Techdude's
AMAZING links for budding web designers.
Formatting
Text
Now that we have set up our work
environment, we are ready to begin entering some text and
graphics.
You could begin your page by just
typing or dragging in some text from another file but first
I suggest you create one large table for holding your text.
Tables are the secret to placing text and graphics exactly
where you want them on your page.This is because they will
help you to control how the text is displayed to your
viewers. Lines wider than 500 pixels across the page can be
tiring on the eyes. So let us begin by making a table to
hold the information on our web page that will constrain all
of the elements on the page to an area no wider than 500
pixels (about 7 inches).
Do this: click on the button in the
button bar that looks like a window pane with six windows in
it,  the Insert Table button.
the Insert Table button.
A new table with four cells will
appear at the cursor in your blank web page that looks like
this:
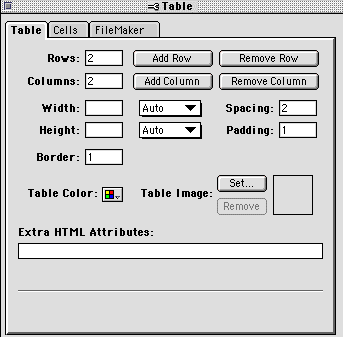
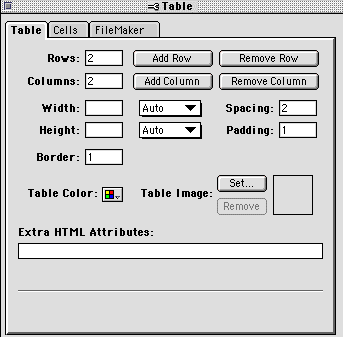
and the Table Object Editor will
appear.

Click on the Remove Row button in the
Table Editor to remove one of the rows of the table and then
click on Remove Column to remove one of the columns. Your
table should only have one cell now and look something like
this:
We want our page to be centred in the
window, so to centre the table, click anywhere outside the
table and then click on the Align Centre  button.
button.
If you look in the Table Editor you
will see that the width of the table is set to auto. We want
the text on our page to be a maximum of 500 pixels wide, so
enter 500 in the width box and press tab to lock in the
setting. The table also has a a border setting of 1 pixel.
Change this to 0 (zero) and press tab. Now the table will be
invisible when it is displayed in a web browser. Finally,
click on the center justify button in the button bar to
centre your table. Now your table should look something like
this but without the border:
Now whatever we put in this table will
display no more than 500 pixels wide across the
screen.
Click inside the table and enter some
text inside the table ... perhaps the main idea or topic for
your web page.
Select the text by dragging over it
with your cursor and click on the box that displays the word
Normal in the button bar. Drag down the menu that appears
until Heading One is selected. Now your first line of text
should be displayed in the largest font size available in
Claris Home Page. You can alter the look of this line of
text further by clicking on the Alignment buttons to centre
 or right align
or right align  the text. You can change the color of the text by clicking
on the Text Color button
the text. You can change the color of the text by clicking
on the Text Color button  on the far right of the button bar and choosing a color from
the color palette which will appear.
on the far right of the button bar and choosing a color from
the color palette which will appear.
Once you are satisfied with your text,
click once to the right of your text to deselect the it and
press Return.
Taj
Mahal, Jewel of India
|
Now add some more text, perhaps in an
introductory paragraph. You may have noticed that as soon as
you added the next line after pressing Return, the text went
back to the default text size, but the color of your text
and the justification you chose stayed the same. This
happens because text only holds the size attribute within a
single paragraph. When you pressed return you started a new
paragraph and the text size reverted to the default
size.
Taj
Mahal, Jewel of India
This is
example text. It doesn't really say anything. It
simply runs on and on, without any real purpose,
except to serve as an example for this exercise.
This is example text. It doesn't really say
anything. It simply runs on and on, without any
real purpose, except to serve as an example for
this exercise. This is example text. It doesn't
really say anything. It simply runs on and on,
without any real purpose, except to serve as an
example for this exercise.
|
Notice that your text extends all the
way across the table, right to the edge as you type. If you
want the text to break to the next line before in reaches
the end of the table press Option-Return where you want the
line to break as you type.
Taj
Mahal, Jewel of India
This is
example text. It doesn't really say
anything.
It simply runs on and on, without any real
purpose,
except to serve as an example for this
exercise.
This is example text. It doesn't really say
anything.
It simply runs on and on, without any real
purpose,
except to serve as an example for this
exercise
This is example text. It doesn't really say
anything.
It simply runs on and on, without any real
purpose,
except to serve as an example for this
exercise.
|
This is one way of controlling the
look and position of our text.
Another way is to create another table
inside the first table.
Do this; click to the right of the
last letter in your Headline ("a" in the example shown) and
press Return
Now click on the table tool again  ,
to create a new table with four cells: ,
to create a new table with four cells:
As before, Click on the Remove Row
button in the Table Editor to remove one of the rows of the
table and then click on Remove Column to remove one of the
columns. Your new inner table should only have one cell now
and look something like this:
In the Table Object editor, change the
width of inner table to 300. If you created line breaks in
your text like our example, select and remove all of the
line breaks from the first text paragraph you
typed:
Taj
Mahal, Jewel of India
This is
example text. It doesn't really say anything. It
simply runs on and on, without any real purpose,
except to serve as an example for this exercise.
This is example text. It doesn't really say
anything. It simply runs on and on, without any
real purpose, except to serve as an example for
this exercise. This is example text. It doesn't
really say anything. It simply runs on and on,
without any real purpose, except to serve as an
example for this exercise.
|
Select all the text in the paragraph
and drag it or cut and paste it into the new table you
created:
Taj
Mahal, Jewel of India
|
This
is example text. It doesn't really say
anything. It simply runs on and on,
without any real purpose, except to serve
as an example for this exercise. This is
example text. It doesn't really say
anything. It simply runs on and on,
without any real purpose, except to serve
as an example for this exercise. This is
example text. It doesn't really say
anything. It simply runs on and on,
without any real purpose, except to serve
as an example for this
exercise.
|
|
This is another way of controlling how
the text will look on your page. Notice that inside of the
new table, text is aligned to the left, which is always the
default alignment for a newly created table. If you want the
text to be center aligned, click anywhere inside the new
smaller table and then click on the Align Center button
 . .
There is still a border around our new
table. Set the border width for the table to 0 if you want
the border to be invisible:
Taj
Mahal, Jewel of India
|
This
is example text. It doesn't really say
anything. It simply runs on and on,
without any real purpose, except to serve
as an example for this exercise. This is
example text. It doesn't really say
anything. It simply runs on and on,
without any real purpose, except to serve
as an example for this exercise. This is
example text. It doesn't really say
anything. It simply runs on and on,
without any real purpose, except to serve
as an example for this
exercise.
|
|
Perhaps we wish the text in our
precisely formatted paragraph to be set against another
background color... something other than white to make our
new paragraph really stand out. Click on table color in the
Table Editor and experiment with choosing other colors as
the background for this table.
Taj
Mahal, Jewel of India
|
This
is example text. It doesn't really say
anything. It simply runs on and on,
without any real purpose, except to serve
as an example for this exercise. This is
example text. It doesn't really say
anything. It simply runs on and on,
without any real purpose, except to serve
as an example for this exercise. This is
example text. It doesn't really say
anything. It simply runs on and on,
without any real purpose, except to serve
as an example for this
exercise.
|
|
You can also select all of the text of
the table and change its color too. In the example below,
the text was set to white and then the table background was
set to black
Taj
Mahal, Jewel of India
|
This
is example text. It doesn't really say
anything. It simply runs on and on,
without any real purpose, except to serve
as an example for this exercise. This is
example text. It doesn't really say
anything. It simply runs on and on,
without any real purpose, except to serve
as an example for this exercise. This is
example text. It doesn't really say
anything. It simply runs on and on,
without any real purpose, except to serve
as an example for this
exercise.
|
|
Now we can see that the text runs
right up to the edge of the inner table. This is a bit
crowded looking, so try adding some padding around the text,
say 18 pixels, in the Padding box of the table editor. The
padding value specifies how much distance is allowed between
elements inside the table and the outside edge of the
table.
Taj
Mahal, Jewel of India
|
This
is example text. It doesn't really say
anything. It simply runs on and on,
without any real purpose, except to serve
as an example for this exercise. This is
example text. It doesn't really say
anything. It simply runs on and on,
without any real purpose, except to serve
as an example for this exercise. This is
example text. It doesn't really say
anything. It simply runs on and on,
without any real purpose, except to serve
as an example for this
exercise.
|
|
Font Selection
It is possible to also change the
typeface within your web page from the Font selection menu
of the Style menu. You must however, keep in mind that many
of your viewers will not have the same fonts installed on
their computers as you do. This narrows the possibilities
somewhat.
Safe bets are:
Arial and Helvetica and
Times
Any other fonts are much less likely
to be on your viewers computer.
The default font for most web browsers
is usually Times and it is the default font for Claris Home
Page. In the example the Headline font has now been changed
to Helvetica.
Taj
Mahal, Jewel of India
|
This
is example text. It doesn't really say
anything. It simply runs on and on,
without any real purpose, except to serve
as an example for this exercise. This is
example text. It doesn't really say
anything. It simply runs on and on,
without any real purpose, except to serve
as an example for this exercise. This is
example text. It doesn't really say
anything. It simply runs on and on,
without any real purpose, except to serve
as an example for this
exercise.
|
|
This completes the formatting text lesson. To continue go
to Adding and Positioning
Graphics
or
Return to Techdude's
AMAZING links for budding web designers.
|


![]() the Insert Table button.
the Insert Table button.
![]() button.
button.![]() or right align
or right align ![]() the text. You can change the color of the text by clicking
on the Text Color button
the text. You can change the color of the text by clicking
on the Text Color button ![]() on the far right of the button bar and choosing a color from
the color palette which will appear.
on the far right of the button bar and choosing a color from
the color palette which will appear.![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() ,
to create a new table with four cells:
,
to create a new table with four cells:![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() .
.